プリントデザイナーの使い方
(1)背景に色や模様を入れる
(2)模様の色を変更する

スタンプ編集で色を変更することができます。
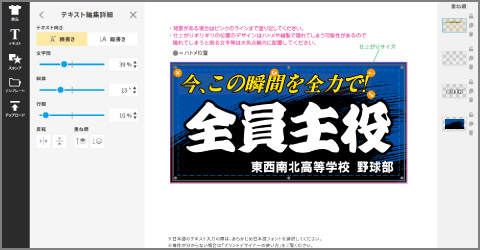
(3)文字を入れる

「テキスト」をクリックして、入れたい文字を入力してください。
文字のサイズ・色・フォント等が変更できます。
(4)文字の変形等

「詳細編集」をクリックすると、文字を縦書きにしたり、斜体をかけたり、文字間を詰めたりすることができます。
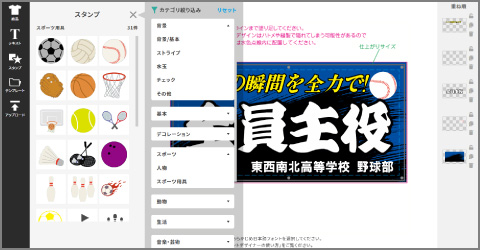
(5)イラストを入れる

スタンプの中に色々なイラストがあります。
お好きな位置に配置してください。
色を変更することもできます。
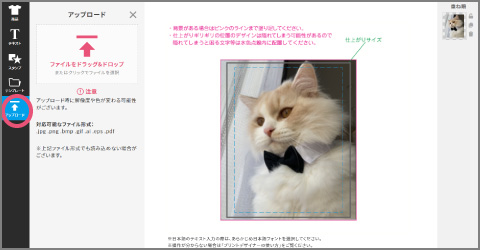
(6)写真を入れる

「アップロード」をクリックして、入れたい写真をドラッグ&ドロップするか、クリックして画像を選択します。
対応可能なデータ形式:.jpg .png .bmp .gif .ai .eps .pdf
※上記ファイル形式でも読み込めない場合がございます。
※画像の色味について 暗い画像でもそのままの出力となります。
スマホの機能やアプリ等で調整した画像を使用することをおすすめします。
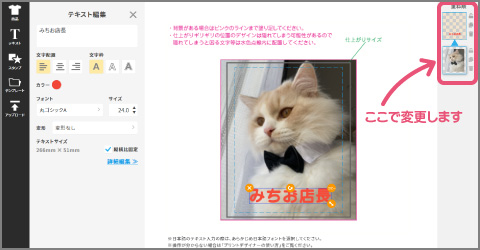
(7)重ねる順番を変更する

写真の上に文字を重ねたい場合等、重ね順を変更することができます。
(8)複数枚の画像を入れる

画像のアップロードは1枚ずつです。
続けてアップロードすることで、複数枚の画像を入れることができます。
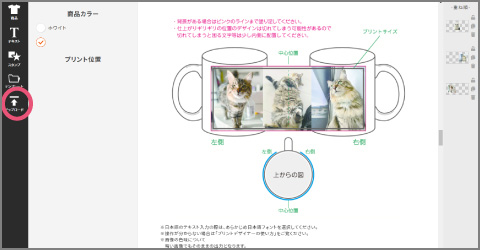
(9)複数個所にプリント

ウェアなど複数個所にプリントできる商品は「プリント位置」が表示されます。
プリントしたい位置を選んでデザインをしてください。
※「両面プリント」をご選択の方は前面と背面両方に、
「片面プリント」をご選択の方は前面か背面のみにデザインをしてください。
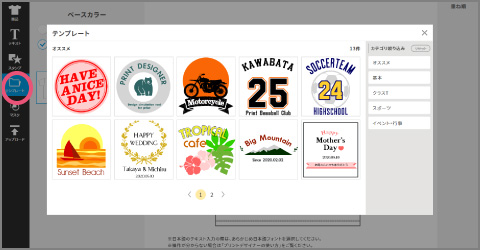
(10)テンプレートを使用する

テンプレートを読み込んで編集することができます。
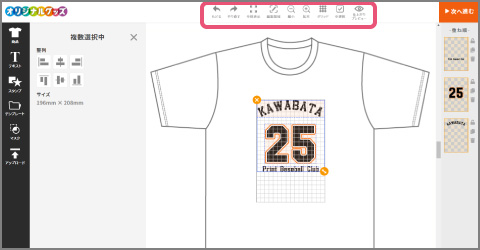
(11)テンプレートの編集

読み込んだテンプレート元にして、文字を打ち換えたり、文字のサイズやカラー等を変更できます。
(12)便利機能

デザインをひとつ前の状態に戻したり、
グリッドを表示させ文字や図形を揃えやすくしたり、
デザイン全部を選択してまとめて移動したり拡大したりすることができます。
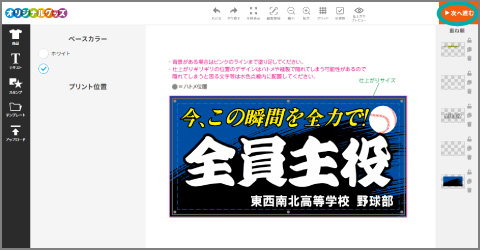
(13)デザイン決定

デザインが決定したら、「次へ進む」をクリックしてください。











スタンプの中に「背景」という項目があります。
そこから、無地の色や模様を選んで大きさを調整します。